

Templates for bootstrap studio full#
There is a full undo/redo history, so feel free to experiment! # Option Menu Images and fonts that you've added to the Design panel will be automatically picked up and shown as suggestions when appropriate. You can click the space between rules to create new ones, and between css blocks to create new blocks or comments.

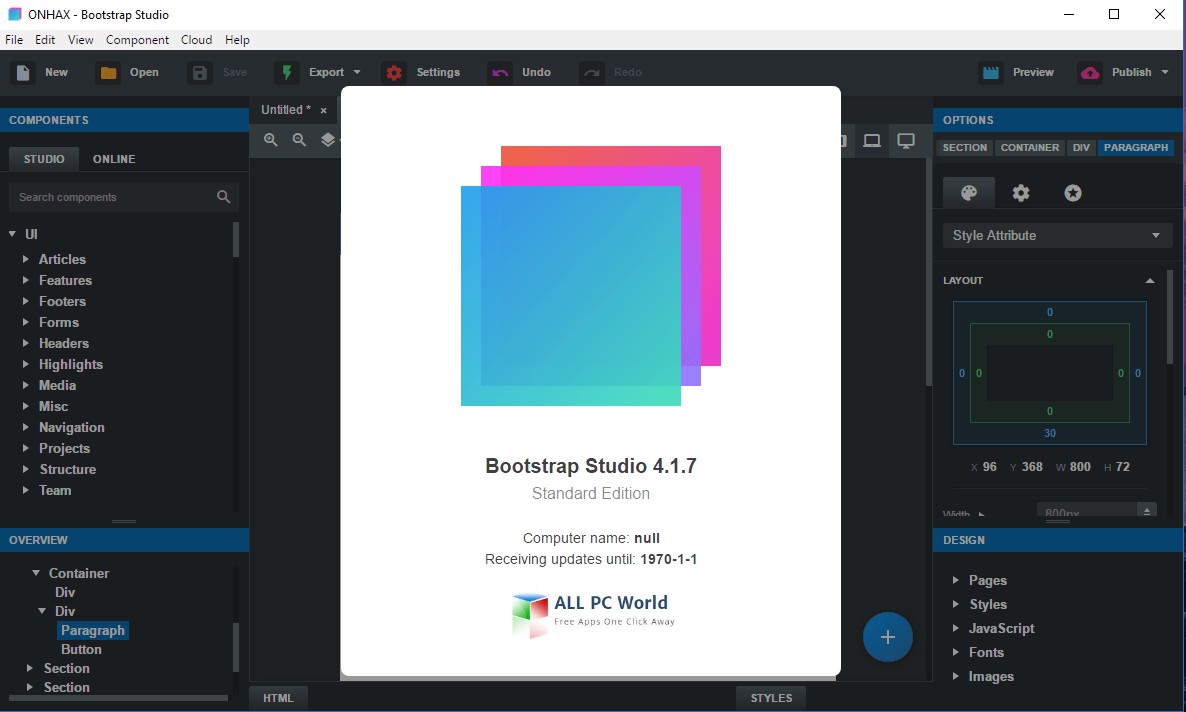
Hit Enter or Tab to move to the next rule, and Shift+Tab to the previous. Click on a selector, css property or a value to edit them. # Editing CSSĭouble click a CSS file and it will be opened for editing in our CSS editor. To make sure external CSS libraries are always available and loading quickly, link them from secure and reliable CDN services like cdnjs (opens new window) and jsdelivr (opens new window). These changes will be applied to all pages in your design. Here you can reorder the files as you need them and then click the Save button. To change the order in which CSS files are applied, right click the Styles group and select Include Order. When working with multiple CSS files, you will sooner or later run into a situation where you need to control the precedence of files. You can create/import as many files as you wish, and organize them into folders to make them easier to manage. It will be parsed and added in your design. To import an existing CSS file, just drag and drop it onto the application window. Just right click the "Styles" label and choose the New > CSS File menu. # CSS FilesĬreating a new CSS file is easy. You can override them by clicking the three dot menu of the block and copying it to your own stylesheet. Note that the app-generated styles (labeled as "Bootstrap") are locked and are not user editable. This is a convenient way to discover which CSS blocks are affecting the component across all your files, and application-generated code. It gives you a list of the CSS blocks in your design which match the currently selected component. Styles is one of the two non-closable tabs in the Editor panel.

Templates for bootstrap studio code#
You can edit CSS code in the Styles tab, or in CSS files which you create in the Design panel. The CSS editor that's built into Bootstrap Studio will be familiar to anyone who's used their browser's developer tools. But, if you require extra control and customizability, you can write CSS code directly in the Editor panel. Bootstrap Studio gives you an entirely visual way of building web pages, by using the Appearance panel and component options.


 0 kommentar(er)
0 kommentar(er)
